Guía para principiantes: Aprendemos sobre React Native y creamos un reloj desde cero
Aprende los fundamentos de React con esta guía y prepárate para iniciarte en la creación de aplicaciones web interactivas.
React Native es un framework para el desarrollo de aplicaciones móviles creado por Facebook en 2015. Al igual que React para el desarrollo web, React Native utiliza componentes y un enfoque declarativo para crear interfaces de usuario dinámicas y escalables.
¿Qué es React Native y para qué funciona?
React Native es una solución de desarrollo móvil que permite a los desarrolladores crear aplicaciones móviles para iOS y Android utilizando el mismo código base en lugar de tener que crear aplicaciones separadas para cada plataforma. React Native utiliza JavaScript y React para crear aplicaciones móviles nativas.
A diferencia de otras soluciones de desarrollo móvil híbridas que utilizan una vista web, React Native utiliza componentes nativos que permiten una mejor integración con el sistema operativo y un mejor rendimiento. Además, React Native permite la reutilización de código y el desarrollo más rápido de aplicaciones móviles.
¿Qué similitudes tiene con React?
React Native comparte muchas similitudes con React para el desarrollo web. Ambos utilizan componentes y un enfoque declarativo para crear interfaces de usuario, lo que facilita la creación de aplicaciones escalables y mantenibles. Además, ambos utilizan el mismo lenguaje de programación, JavaScript, lo que facilita la transición de los desarrolladores de React para el desarrollo móvil con React Native.
Aplicaciones famosas que utilizan esta herramienta
React Native es utilizado por muchas aplicaciones móviles famosas, incluyendo Facebook, Instagram, Skype, Uber Eats, Tesla, y muchas otras. Estas aplicaciones han elegido React Native por su capacidad para crear interfaces de usuario nativas, rendimiento y reutilización de código.
En conclusión, React Native es una solución de desarrollo móvil basada en React que permite a los desarrolladores crear aplicaciones móviles nativas para iOS y Android utilizando el mismo código base. Con sus similitudes con React para el desarrollo web y la capacidad de reutilizar código, React Native se ha convertido en una solución popular para el desarrollo móvil y es utilizado por muchas aplicaciones móviles famosas.
¡Creamos un reloj desde cero! ⌚
Completa los siguientes pasos para crear un reloj funcional utilizando React y JavaScript:
Puedes copiar y pegar cada parte del código desde este repositorio. Guíate por las imágenes a continuación:
- Revisa el siguiente tutorial en el que podrás descargar Node en tu computadora.
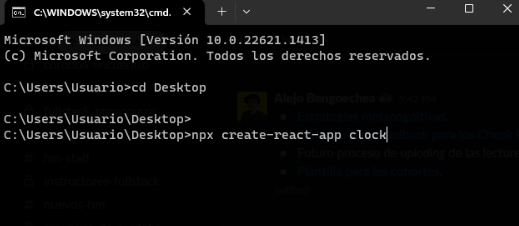
- ¡Ahora estamos listos! Abre el buscador de tu computadora, escribe las letras cmd y abre la terminal. Una vez abierta dirígete al directorio donde te gustaría crear la aplicación con el comando cd. Puede ser, por ejemplo, tu escritorio (desktop). Una vez allí deberás ejecutar el comando npx create-react-app clock.

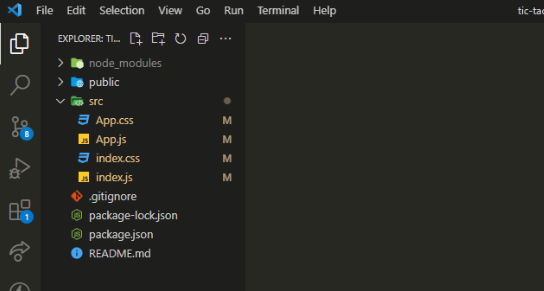
3. Comencemos a crear la aplicación. Primero deberás abrir tu Visual Studio Code en la carpeta que se creó automáticamente en el paso anterior. Aquí deberás eliminar todo el contenido que esté dentro de la carpeta src exceptuando los archivos: index.js, index.css, App.js y App.css. Debe quedar de la siguiente manera:

4. Trabajemos ahora en el código. Para esto abre el archivo App.js, el cual será el contenedor de nuestro reloj. Elimina todo lo que tiene dentro, y pega el siguiente código:

5. Ahora le daremos estilos al componente App. Para eso abre el archivo App.css, elimina todo su contenido y pega el siguiente código:

6. Ahora llegó el momento de crear nuestro reloj. Para esto tendrás que crear un archivo dentro de la carpeta src con el nombre Clock.js. Dentro de este archivo copia y pega el siguiente código:

7. Ya estamos terminando. Ahora solo nos queda darle estilos al reloj y finalmente levantar el proyecto. Crea un archivo con el nombre Clock.css. Dentro de este archivo copia y pega el siguiente código:

8. ¡Felicitaciones! Ya has creado tu primer proyecto con React y JavaScript. ¿Quieres darle un vistazo? Es muy sencillo. Vuelve a tu terminal y ejecuta el comando npm start. Luego de unos segundos tu proyecto debería estar levantado y verse algo así:
Ya sabes, React y React Native son herramientas imprescindibles para quienes quieren convertirse en Front End Developers. Si estás pensando en iniciar una carrera completa de Desarrollo Web Full Stack y aprender los lenguajes y tecnologías que las compañías demandan, ingresa a Henry hoy?