Domina las Funciones en JavaScript y lleva tu código al siguiente nivel
Domina las funciones en JavaScript para escribir código más limpio, modular y eficiente. Aprende desde lo básico hasta técnicas avanzadas para potenciar tus desarrollos.
Si programas en JavaScript, conocer las funciones no es opcional: es esencial. Son la clave para escribir código eficiente, reutilizable y organizado. Sin ellas, cualquier aplicación web se vuelve caótica y difícil de mantener.
Si quieres mejorar tu nivel como desarrollador y escribir código profesional, esta guía es para ti. Te enseñaremos desde los fundamentos hasta técnicas avanzadas para que puedas aplicar todo este conocimiento en proyectos reales.
👉Si quieras una carrera intensiva con foco en empleabilidad, ingresa a Henry
Funciones: el "superpoder" de los desarrolladores
Aprender a programar no se trata solo de escribir código, sino de escribir código bien estructurado y eficiente.
Las funciones te permitirán:
✅ Crear aplicaciones web dinámicas y escalables
✅ Escribir código modular y reutilizable
✅ Aplicar técnicas modernas de desarrollo
✅ Reducir errores y mejorar la legibilidad de tu código
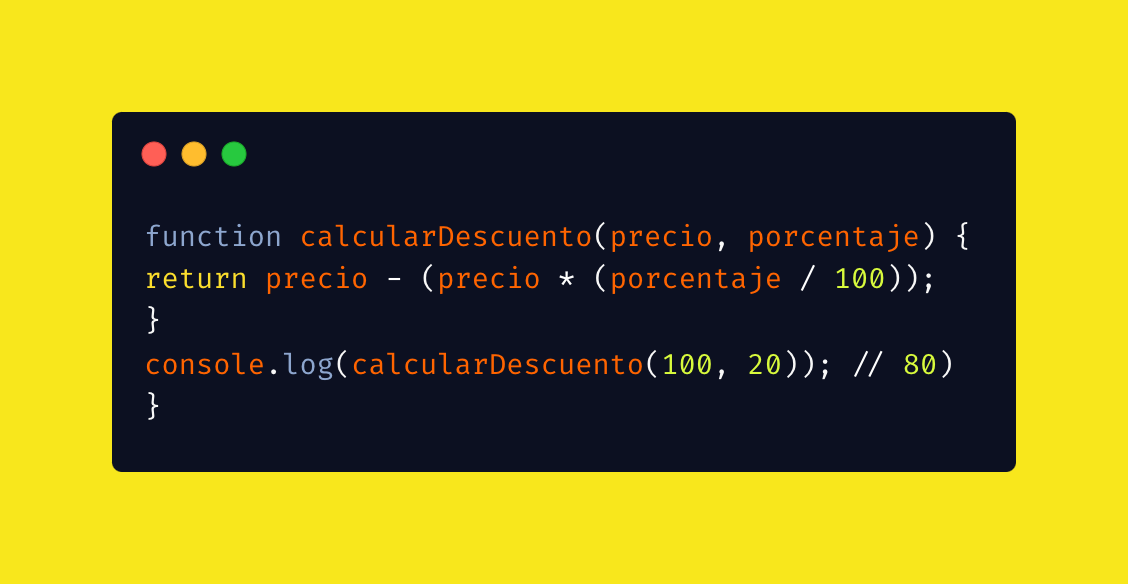
💡 Ejemplo práctico:

Este tipo de funciones son la base de cualquier aplicación moderna. Desde plataformas de e-commerce hasta redes sociales, todo está construido con funciones en el núcleo del código.
¿Por qué necesitas dominar las funciones en JavaScript?
Piensa en un videojuego donde un personaje puede saltar. En lugar de escribir el mismo código de salto una y otra vez, lo metes en una función. Así, cada vez que el jugador presiona la tecla de salto, el código se ejecuta sin repetir líneas innecesarias.
- Más organización: Divide tu código en pequeñas piezas manejables.
- Código reutilizable: Escribe menos, logra más.
- Mayor eficiencia: Reduce errores y optimiza el rendimiento.Escalabilidad: Agrega nuevas funcionalidades sin complicaciones.
¿Qué aprenderás en esta guía?
Esta guía completa y gratuita te llevará paso a paso por los conceptos fundamentales de las funciones en JavaScript, explicados de manera clara y con ejemplos prácticos.
✔️Desde lo básico hasta lo avanzado
- Qué es una función y por qué es esencial
- Diferencias entre funciones declaradas, expresadas y flecha
- Uso de parámetros, retorno de valores y variables globales/locales
- Buenas prácticas para escribir funciones claras y reutilizables
🔥Avanzando y un nivel más
- Closures: cómo encapsular información para mayor seguridad
- Funciones de alto orden: el poder de las funciones que reciben o devuelven funciones
- Manejo de asincronía: callbacks, Promises y async/await
💡Aplicaciones prácticas
- Filtrado y transformación de datos con funciones
- Manipulación del DOM con eventos
- Validación de formularios y automatización de tareas
👉 Te mostraremos cómo aplicar estos conceptos en proyectos reales para que veas el impacto inmediato en tu código.
📘 Descarga la guía y mejora tu código hoy
Esta guía te ayudará a pasar de la teoría a la práctica, con ejemplos concretos y estrategias para escribir funciones más claras, eficientes y reutilizables en JavaScript. Aprenderás a optimizar tu código, mejorar su estructura y aplicar estos conceptos en proyectos reales. Además, descubrirás cómo el dominio de las funciones puede abrirte nuevas oportunidades en el mundo del desarrollo web.
¿Listo para escribir código más profesional y llevar tus habilidades en JavaScript al siguiente nivel? Conoce más sobre Henry y da el siguiente paso hacia tu futuro como desarrollador 🚀