¿Qué es HTML?
Conoce de qué se trata este lenguaje y por qué tienes que dominarlo.
Es el acrónimo en inglés de HyperText Markup Language, es decir, Lenguaje de Marcado de Hipertexto, y en sí su nombre ya habla de la estructura de HTML, el cual se basa en describir, a través de etiquetas de apertura y cierre, el contenido de un sitio web.
Seguramente hayas oído hablar de HTML mil veces, e incluso conozcas algunas de sus funcionalidades. Sin embargo, siempre es útil recordar qué es HTML en realidad. Estrictamente hablando, HTML no es un lenguaje de programación, sino un lenguaje de marcado que define la estructura de tu contenido en un sitio web. En concreto, consiste en una serie de elementos utilizados para encerrar diferentes partes del contenido para que se vean o se comporten de una determinada manera, lo que lo convierte en el esqueleto del sitio web.
¿Cómo funciona?
Los navegadores web -Chrome, Firefox, Safari, Opera, etc.- leen e interpretan ese código HTML del que están hechos los sitios web con el objetivo de mostrar un contenido que sea entendible para los usuarios que lo visitan. ¿Qué significa? Cuando accedemos a cualquier sitio web, el navegador a través del cual lo hacemos, pide al servidor donde está alojado dicho sitio que envíe el documento. Este es un documento HTML que el navegador interpreta para mostrar el contenido al usuario final.
¿Cómo comienzo a escribir código HTML?
El código HTML puede ser escrito hasta con el editor de texto más básico, ya sea el Notepad de Windows, Gedit de Linux, u otros. También podemos recurrir a cualquier otro editor que admita texto sin formato como TextPad, GNU Emacs, Notepad++, Microsoft Wordpad o Vim.
¿Y luego? Los pasos son muy sencillos. Después de abrirlo y escribir el código, solo tendrás que guardar el documento con la extensión .htm o .html. Este se puede abrir con cualquier navegador web y se verá el texto estructurado y decorado tal como se especifique en el código HTML.
¿Y cuál es la anatomía de un elemento HTML?
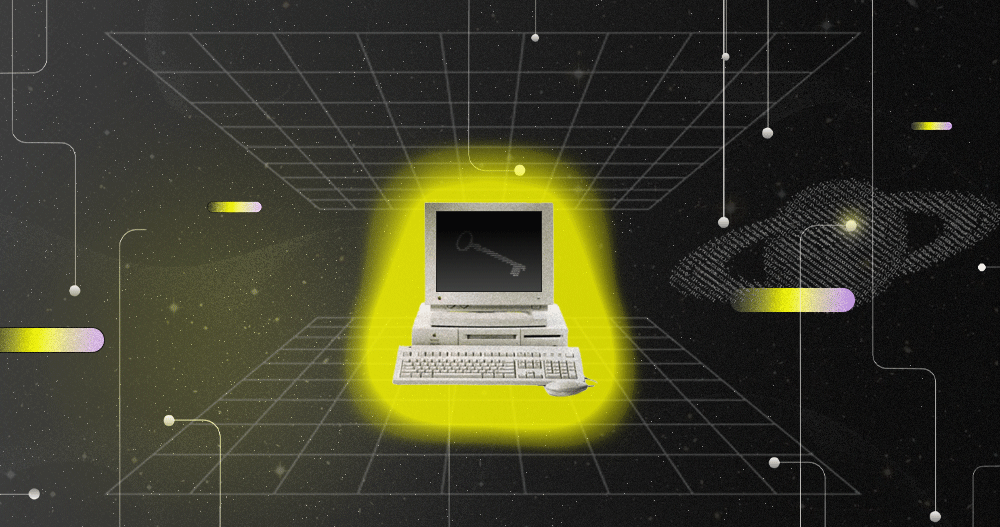
Veámoslo aplicado al siguiente ejemplo:

Las partes principales del elemento son:
- La etiqueta de apertura: consiste en el nombre del elemento, encerrado por paréntesis angulares (< >) de apertura y cierre. Establece dónde comienza o empieza a tener efecto el elemento.
- La etiqueta de cierre: es igual que la etiqueta de apertura, excepto que incluye una barra de cierre (/) antes del nombre de la etiqueta. Establece dónde termina el elemento.
- El contenido: este es el contenido del elemento, que en este caso es sólo texto.
- El elemento: la etiqueta de apertura, más la etiqueta de cierre, junto al contenido encerrado, equivalen al elemento.
Los atributos contienen información adicional acerca del elemento, la cual no quieres que aparezca en el contenido real del elemento, y se ven así:

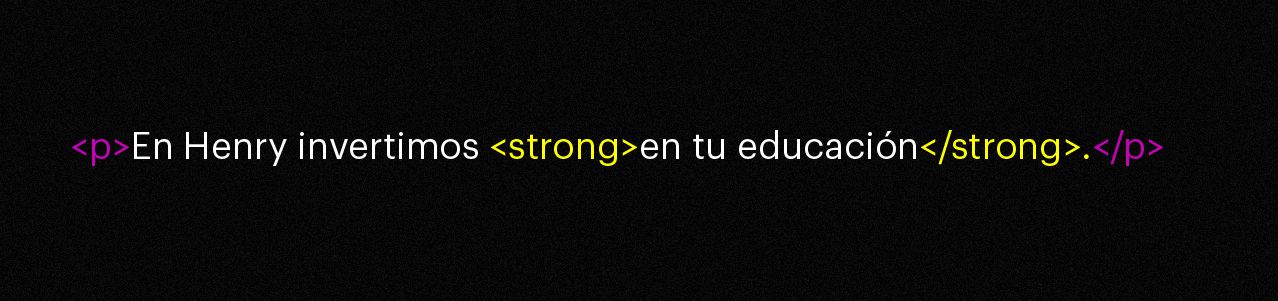
Aquí, class es el nombre del atributo y editor-note el valor del atributo. En este caso, el atributo class permite darle al elemento un nombre identificativo, que se puede utilizar para hacer referencia a una especificación de estilo escrita en otro lugar (y que se pueda aplicar a varios elementos parecidos). Incluso, también puedes colocar elementos dentro de otros elementos —esto se llama anidamiento—. Si, por ejemplo, quieres resaltar una palabra del texto, podemos encerrarla en un elemento <strong>, que significa que dicha palabra se debe enfatizar:

Como ves, jugar con cada elemento, sus atributos y propiedades, nos permiten definir toda la estructura visual de una página web. Con la actualización importante que tuvo este lenguaje en 2014, al introducir al mercado HTML5 e incorporar nuevas etiquetas semánticas que revelan el significado de su propio contenido, como <article>, <header> y <footer>, se volvió aún más poderoso, incluso dejando embeber videos con un elemento nativo.
Si te interesa aprender desde cero a programar en HTML, aplica a Henry y ¡acelera tu carrera en tecnología hoy!