Creando una aplicación desde cero con JavaScript
En este post de nuestra guía de Introducción a JavaScript aprenderás cómo crear una calculadora aplicando los principios básicos de este lenguaje de programación.
Continuamos con nuestra guía introductoria a uno de los lenguajes de programación más utilizados por las empresas y más buscados entre los perfiles de programación de todo el mundo tech: JavaScript.
En posts anteriores aprendimos por qué es tan importante aprender este lenguaje y por qué deberías considerar un curso de JavaScript avanzado. Además, descubrimos cuáles son las características y funcionalidades principales de JavaScript. Puedes revisarlo aquí:
- Introducción a JavaScript: Una guía para quienes están comenzando
- ¿Para qué se usa JavaScript y cuáles son sus principales funcionalidades?
Hoy aplicaremos los conceptos básicos que hemos aprendido en el desarrollo de una calculadora desde cero.
Cómo armar una aplicación desde cero con JavaScript
Ya tienes los conceptos básicos de JavaScript, ahora con ellos vamos a realizar una pequeña calculadora de principio a fin:
Sigue los siguientes pasos para crear tu calculadora con JavaScript desde cero:
1- Crear archivo calculadoraJS.html y armar base de html con modelo por default HTML:5.
2- Asignar como title Calculadora y crear un H1 en el body tipeando “Calculadora”, luego abrir en el navegador para ir observando lo creado.
3- Crear los input para introducir primer valor, operador y segundo valor. Luego lo vemos en el navegador.
4- Crear el botón del igual y el espacio donde se alojará el resultado. Luego veremos los cambios en el navegador.
5- Dentro del body insertamos el scripts donde vamos a poder escribir nuestro código JavaScript.
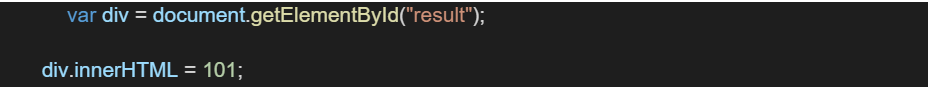
6- Explicamos cómo mediante el uso del document interactuamos con el html y hacemos un ejemplo con el result, donde conectamos con la información de esta etiqueta y modificamos su valor.

7- Usando document enlazamos el resto de nuestros elementos del html, pero explicamos la necesidad de declarar antes y asignar el valor dentro de la función (es decir, cuando esta se ejecute) para que podamos tomar los valores que están en ese momento en que por medio del botón llamamos a la función.
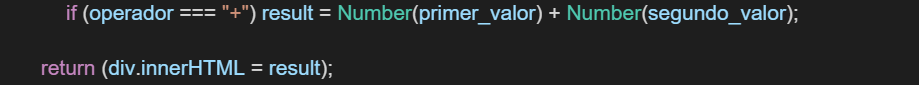
8- Creamos la función donde en principio asignamos los valores que necesitamos tomar en ese momento y luego, a modo de ejemplo, implementamos una simple suma: result = 2 + 3 -- > 5 para finalmente pasar con los valores de los input, de la siguiente manera:

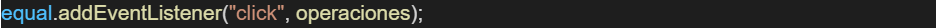
9- Demostramos que aún no sucede nada ya que nuestro botón no tiene ninguna acción (función) asignada. Y para ello hacemos:

¡Ahora sí!Probamos en el navegador y nuestra operación de sumar ya se encuentra funcional
10- Finalmente incorporamos una operación más como la de multiplicar. Así, de igual manera ,se pueden incorporar el resto de las operaciones como restar, dividir, etc.11- Y como detalle final les mostramos cómo podemos darle estilo a nuestra app en el head de nuestro html. Así, podemos mejorar el diseño de nuestra pequeña calculadora donde toda la lógica de esta pasa por nuestro código JavaScript.

En el head de nuestro html podemos dar estilo y mejorar el diseño de nuestra pequeña app de calculadora donde
12- ¡Y listo! ¡A disfrutar de nuestra calculadora!
Este contenido fue pensado para inspirar a más personas a desarrollar sus habilidades en tecnología y acceder al mundo de la programación ¿Todavía no conoces Henry? Conoce todo lo que tienes que saber sobre nuestra carrera aquí