¿Cuáles son las etiquetas HTML más utilizadas y para qué sirven?
En esta nota repasamos las etiquetas HTML básicas que tienes que conocer para iniciarte en programación.
¿Qué es HTML?
HTML es la puerta de entrada indiscutida para cualquier persona que se inicia en el mundo del desarrollo web. Se trata de un lenguaje de marcado que define la estructura de tu contenido en un sitio web. Consiste en una serie de elementos son utilizados para encerrar diferentes partes del contenido con el objetivo de que se vean o se comporten de una cierta manera. Y son, a la vez, el esqueleto del sitio web.
?Más información sobre HTML aquí
¿Qué son las etiquetas HTML?
Las etiquetas de código HTML son fragmentos de texto rodeados por paréntesis angulares <>, que tienen funciones y usos específicos y se utilizan para escribir código HTML. Las etiquetas HTML suelen ser semánticas, esto es, que describen cómo entender y mostrar lo que encierran. La jerarquía de etiquetas HTML provee estructuras semánticas anidadas y el navegador las usa para saber cómo interpretar y mostrar el contenido de la página web.
¿Cuáles son las etiquetas HTML básicas?
Las etiquetas HTML más usadas para crear la estructura básica de un documento son:
- <head> para información sobre el documento
- <body> para el contenido
- <div> división o bloque dentro del contenido, el más común para componer elementos complejos
- <a> para enlaces
- <strong> para poner el texto en negrita
- <br> para saltos de línea
- <p> para párrafos
- <h1>…<h6> para títulos dentro del contenido
- <img> para añadir imágenes al documento
Veamos una por una???
Etiqueta <head>
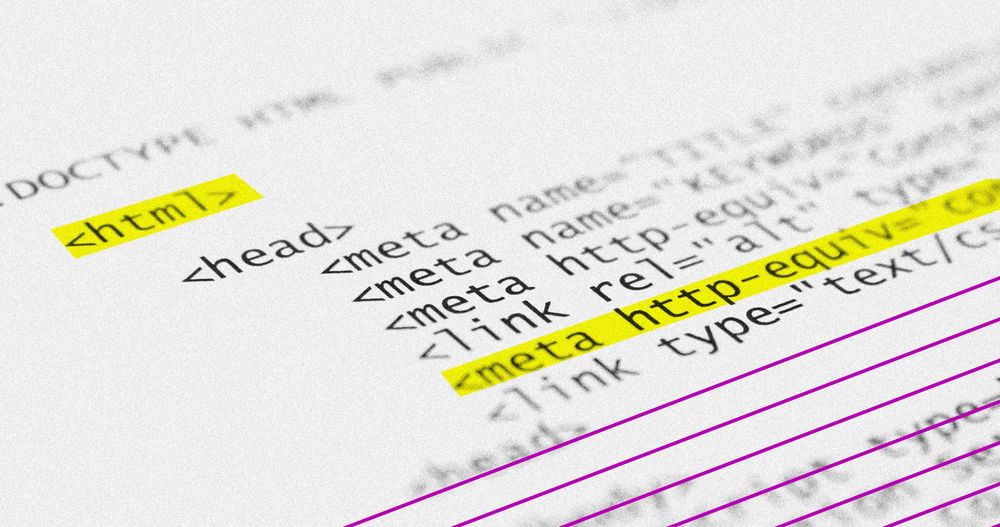
La etiqueta <head> es una parte fundamental de la estructura global de un documento HTML. Mientras que en <body> incluimos todo el contenido de nuestra página web, <head> aparece como una sección técnica e informativa que el navegador no muestra al usuario.
Los elementos que se encuentran en la sección <head> incluyen el <title>, o título de la página web, las metaetiquetas (<meta>) que describen el documento y las referencias a scripts y estilos como <style>, <script>, <base> o <link>.
Etiqueta <body>
Una etiqueta esencial para cualquier documento HTML ya que indica dónde empieza el contenido visible del mismo. Solo puede haber una etiqueta <body> por cada documento.
Etiqueta <div>
La etiqueta <div> nos permite definir un bloque de contenido o sección de nuestra página web y agrupar varios elementos de bloque (párrafos, encabezados, listas, tablas, divisiones, etc). Además podemos aplicar diferentes estilos e incluso realizar operaciones sobre ese bloque específico.
Etiqueta <a>
Lo que nos permite la etiqueta <a> es realizar enlaces hacia documentos externos de cualquier tipo, como otras páginas de internet, direcciones de correo o cualquier otra URL. O bien, al interior del mismo documento, enlazando un texto hacia una parte específica.
Etiqueta <strong>
La etiqueta <strong> se utiliza para definir, dentro del documento, texto que es considerado importante. Esto produce en el navegador el efecto de aplicar negrita para dar énfasis.
Etiqueta <br>
La etiqueta <br> nos permite realizar un salto de línea. Al igual que otros elementos, la etiqueta <br/> no tiene contenido y por lo tanto, no tiene etiqueta de cierre, por lo que se le coloca la barra al final.
Etiqueta <p>
En HTML, la etiqueta <p> representa un párrafo. ¿Cómo funciona? Los navegadores añaden automáticamente un espacio (margen) antes y después de cada elemento <p>, los cuales se pueden modificar con CSS, mediante las propiedades de márgenes.
Etiqueta <h1> ... <h6>
Los encabezados HTML o heading tags son etiquetas de código HTML que se utilizan para definir los títulos y subtítulos de una página. Se definen a partir de la etiqueta <hn> donde “n” es un número entre 1 y 6 que indica la jerarquía de dicha cabecera. Es decir, son seis los niveles de encabezado que podemos implementar en el documento: <h1> es el más relevante y <h6> el menos relevante.
?¿Quieres aprender más sobre encabezados HTML? Te recomendamos esta nota de nuestro blog.
Etiqueta <img>
Otra etiqueta de código HTML básica es <img>, un elemento que nos permite colocar una imagen en nuestro documento. Se trata de un elemento vacío, es decir que no contiene texto o etiqueta de cierre, y que requiere de por lo menos de un atributo para ser utilizado: src (por source), que indica la locación de la imagen a mostrar.
?¿Quieres aprender más sobre etiquetas HTML? Haz click aquí
Si te interesa aprender desde cero a programar en HTML, aplica a Henry y ¡acelera tu carrera en tecnología hoy! ?