Cómo crear formularios HTML
Lee este artículo y conoce cuáles son los elementos principales para crear formularios en HTML de manera muy sencilla.
¿Estás dando tus primeros pasos en el mundo del desarrollo web y quieres crear formularios HTML? ¡Es muy sencillo! En esta primera parte veremos cuáles son los elementos principales en HTML para construir un formulario.
Construye la etiqueta <form>
Abre tu documento HTML con tu editor de texto preferido. Aquí utilizaremos el elemento <form> como contenedor de otro tipo elementos como campos de texto, botones de opción, casillas de verificación, botones de envío, etc.
Al escribir la etiqueta <form> estarás iniciando tu formulario. Recuerda que este elemento funciona como contenedor, del mismo modo que lo hacen otras etiquetas tales como <div></div> o <table></table>.
Elementos principales
El elemento HTML <form> puede contener uno o más de los siguientes elementos de formulario:
<form> <labe> <select> <textarea> <button> <fieldset> <legend> <datalist> <output><option> <option> <optgroup>
Veamos algunos de estos elementos en detalle???
Elemento <input>
<input>es uno de los elementos más importantes y se puede mostrar de varias formas, dependiendo del atributo “type” que definamos, como “button”, “date”, “color”, “date”, “password”, etc.
Elemento <label>
El elemento <label> define una etiqueta para varios elementos de formulario.
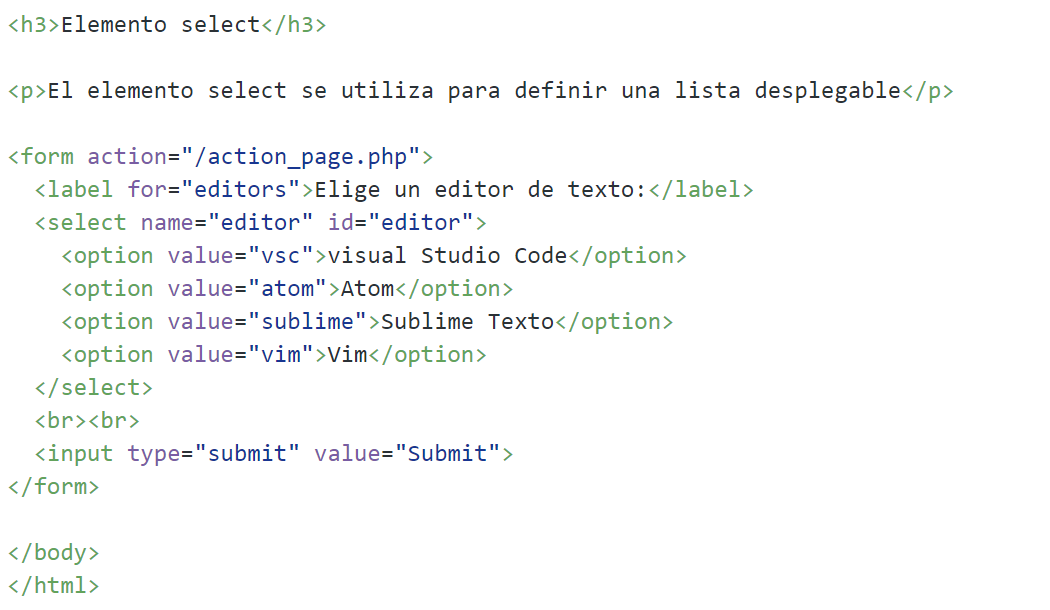
Elemento <select>
El elemento <select> dentro de un <form> permite definir una lista desplegable. ¿Y cómo puedo definir opciones? A través del elemento <option> que define la opción que se puede seleccionar.
Si bien de manera predeterminada se selecciona el primer elemento de la lista desplegable, es posible pre-seleccionar otra opción a través del atributo selected.
Además, con el atributo “size” puedes especificar el número de opciones disponibles, y con “multiple” habilitar al usuario a seleccionar más de un valor.

Elemento select
El elemento select se utiliza para definir una lista desplegable