Qué son las funciones y por qué son tan importantes para resolver problemas en programación
Si quieres programar en JavaScript, comprender las funciones será clave. Aprende más en este artículo y realiza a nuestro Curso de Introducción en JavaScript.
Las funciones son un concepto fundamental en la resolución de problemas a través de la programación. Las funciones nos van a permitir ejecutar una serie de instrucciones en el orden que nosotros especifiquemos.
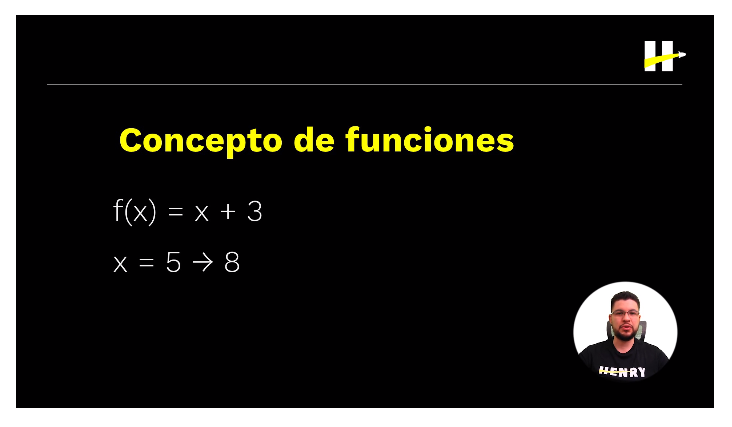
Concepto de funciones

Esto es lo que denominamos comúnmente como función. Cuando le demos un valor a la variable “x”, esta función, en particular, nos dictará que la respuesta será un nuevo número. Por ejemplo: Si “x” es igual a 5, entonces la respuesta será 8.
Partiendo de esto, dentro de JavaScript, podemos encontrar un funcionamiento muy similar. La diferencia es que las funciones en este lenguaje se escriben de otro modo.
Veamos un caso concreto:
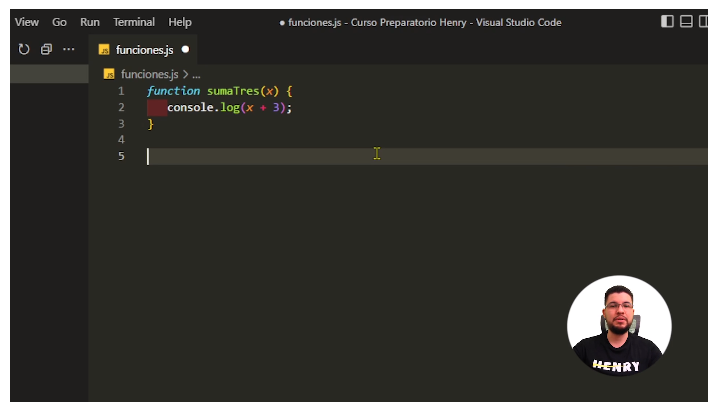
Ingresamos a nuestro VSCode. Aquí, creeremos un nuevo archivo haciendo click derecho “funciones.js”. Una vez creado nuestro archivo escribiremos lo siguiente:

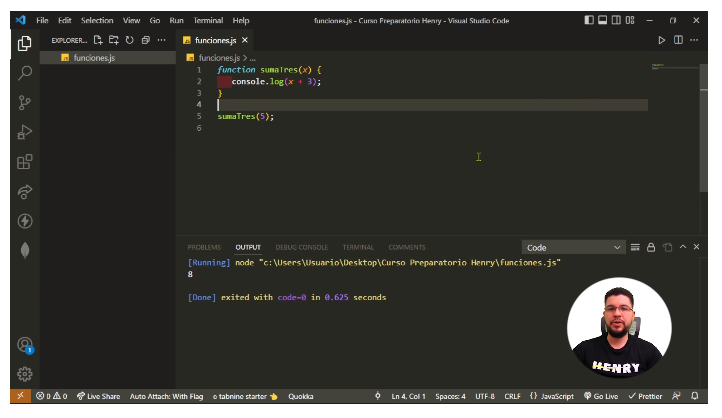
Como puedes ver en este ejemplo, estamos declarando la misma función matemática que vimos hace unos momentos e instruimos que nos imprima en la consola el resultado. La forma que tenemos para comprobarlo, es ejecutando la función. Así que a continuación escribiremos:

El resultado será el que esperamos: el número 8.
?Aprender a programar desde cero: ¿Por dónde empiezo? Te lo contamos aquí
Sintaxis de una función
Ahora, analizaremos la función que acabamos de escribir para comprender su estructura:
Lo primero que vamos a encontrar es la palabra reservada function. Esta palabra la encontraremos siempre al inicio de la declaración ya que nos indica que lo siguiente es una función.
Luego, le daremos nombre a esta función, en este caso, con la combinación de palabras sumaTres. Este será el nombre de nuestra función.
A continuación, vemos que hay un paréntesis. Dentro de ellos escribiremos lo que se conoce como argumento o parámetro. Esto nos servirá para darle información a nuestra función. ¡Podemos escribir todos los parámetros que queramos!
Por último, veremos unas llaves, a este espacio se lo conoce como cuerpo de la función, y es donde indicaremos las instrucciones que ejecutará la función. En nuestro ejemplo le estamos diciendo que cuando la función se ejecute debe imprimir en la consola el resultado del valor x sumado a 3.
Ahora que ya sabemos qué es una función y para qué sirve, podemos revisar las distintas formas que JavaScript nos ofrece para declarar.
¿Cómo declaro las funciones en JavaScript?
Hay tres maneras diferentes para declarar una función, pero por el momento las consideraremos equivalentes. Más adelante, en la Carrera de Desarrollo Web Full Stack de Henry, podrás descubrir que las mismas no son iguales.
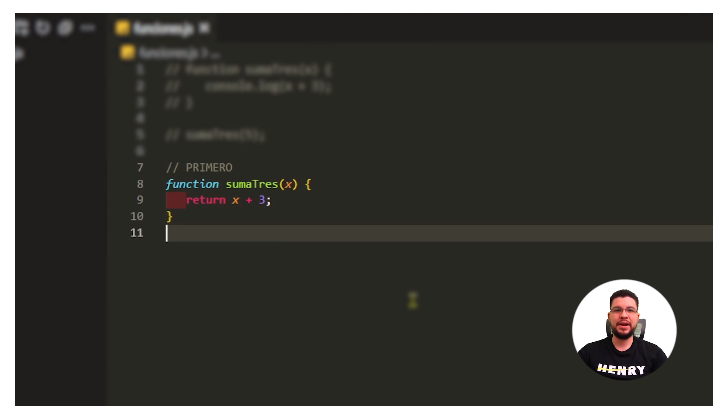
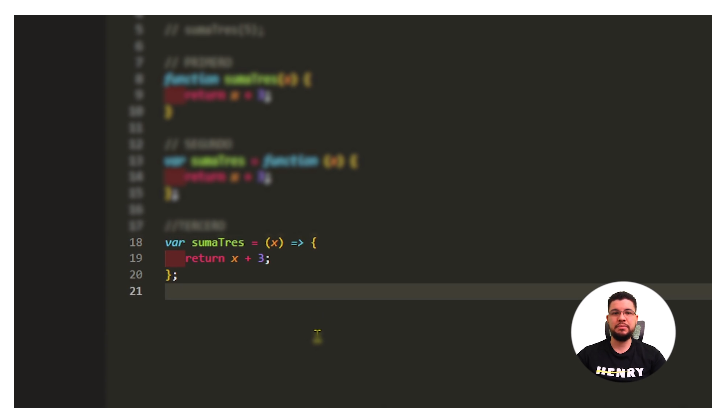
Primer ejemplo:
Esta primera manera de declarar una función es con la que trabajamos recién y es la más sencilla.

Lo único que modificamos es que en vez de imprimir el valor en la consola, lo retornamos.
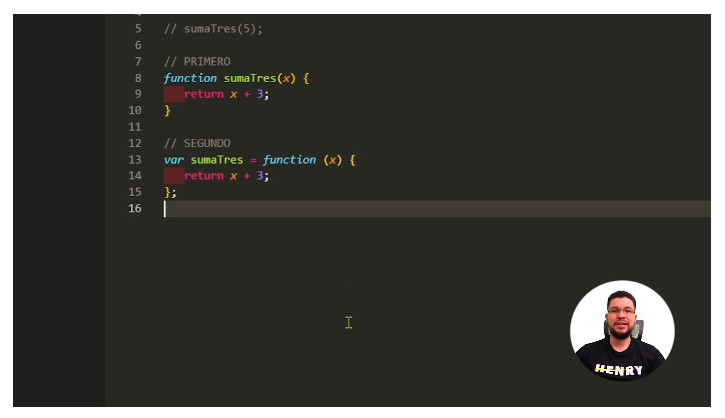
Ahora, escribamos la siguiente función:

Esta es otra manera de definir funciones. Si te fijas, lo que hacemos es guardar nuestra función dentro de una variable.
Tercer ejemplo:

Esta sintaxis => se llama función de flecha.
Las tres funciones cumplen la misma instrucción: recibir un número, sumarle 3, y finalmente, retornarlo.
Error común
Ahora que ya sabemos cómo declarar o definir una función, es momento de resaltar un error muy recurrente cuando empezamos a programar en JavaScript: confundir return con console.log ( ); Muchas veces se le da un uso incorrecto a estas dos instrucciones, por lo tanto es importante dejar el claro cuál es la utilidad de cada una.
Resumiendo…
- Las funciones son bloques de código que podemos ejecutar y que nos retornará algún valor como resultado. Si no definimos nosotros mismos el valor a retornar, por defecto JavaScript retornará undefined.
- Por su parte, los parámetros son palabras claves que nos permiten introducir información externa dentro de una función. Y una función puede recibir uno o varios parámetros.
- Por último, no debemos usar console.log () más que para ayudarnos.
?Para conocer el uso que los programadores dan a console.log () y entender las particularidades de la instrucción return no te pierdas este video de nuestro curso en nuestro canal de YouTube:
Si quieres conseguir tu ticket to code, accede a nuestro Curso de Introducción a JavaScript y empieza a programar hoy?